With the use of coding skill like
HTML (Hypertext Markup Language),
CSS (Cascading Style Sheets) you can do anything on your browser.
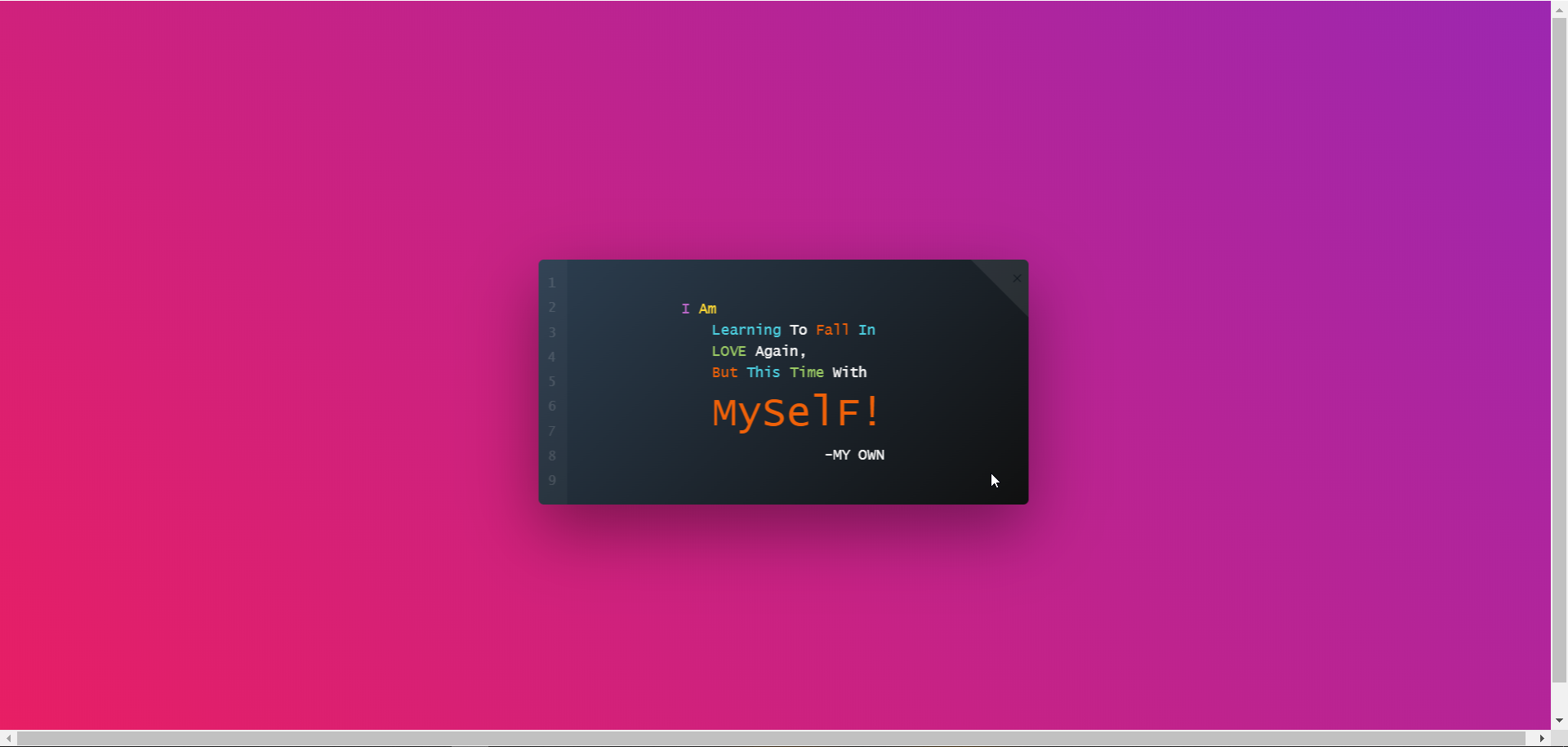
This is another kind of new way to express the power of Front end coding. Here you can learn how to make “Flipcard with CSS ”.
You just copy and paste into your code editor software and run it on your browser. You Don’t need to write manually it again. Just Copy & Paste.
If you don’t understand clearly so you can watch a youtube video which mentions the end of the page.
HTML
<div class="card">
<div class="card-back">
<div class="line-numbers">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<code>
<span class="cc">I</span>
<span class="ff">Am</span>
<div class="indent">
<span class="aa">Learning </span>
<span>To</span>
<span class="dd">Fall</span>
<span class="aa">In </span>
</div>
<div class="indent">
<span class="bb">LOVE</span>
<span>Again,</span>
</div>
<div class="indent">
<span class="dd">But</span>
<span class="aa">This</span>
<span class="bb">Time</span>
<span>With</span>
</div>
<div class="indent">
<span class="dd" style="font-size:40px;">MySelF!</span>
</div>
<div class="indent1">
-MY OWN
</div>
</code>
</div>
<div
class="card-front">
<div class="line-numbers">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<code>
<span class="cc">There Is</span>
<span>only</span>
<span class="ee">One Happiness In</span>
<div>
<span>This</span>
<span class="bb">Life</span>
<span>,</span>
</div>
<span class="ff"> To Love </span>
<span>And Be Loved.”</span>
<div class="indent">
<span class="cc">– </span>
<span>George</span>
<span class="dd">Sand </span>
<span class="gg">!</span>
</div>
</code>
</div>
</div>CSS
<style>
*, *:before, *:after {
box-sizing: border-box;
outline: none;
}
html {
font-family: 'Source Sans Pro', sans-serif;
font-size: 16px;
font-smooth: auto;
font-weight: 300;
line-height: 1.5;
color: #444;
}
body {
position: relative;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
background: linear-gradient(45deg, #E91E63, #9C27B0);
}
code, .card .line-numbers {
font-family: "Lucida Console", Monaco, monospace;
font-size: 14px;
}
.card {
position: relative;
width: 30rem;
height: 15rem;
perspective: 150rem;
}
.card-front, .card-back {
position: absolute;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
margin: auto;
border-radius: 5px;
box-shadow: 0 1.5rem 4rem rgba(0, 0, 0, 0.4);
transition: 0.9s cubic-bezier(0.25, 0.8, 0.25, 1);
backface-visibility: hidden;
overflow: hidden;
}
.card-front:before, .card-front:after, .card-back:before, .card-back:after {
position: absolute;
}
.card-front:before, .card-back:before {
top: -40px;
right: -40px;
content: '';
width: 80px;
height: 80px;
background-color: rgba(255, 255, 255, 0.08);
transform: rotate(45deg);
z-index: 1;
}
.card-front:after, .card-back:after {
content: '+';
top: 0;
right: 5px;
font-size: 24px;
transform: rotate(45deg);
z-index: 2;
}
.card-front {
width: 100%;
height: 100%;
background: linear-gradient(45deg, #101010, #2c3e50);
}
.card-front:after {
color: #212f3c;
}
.card-back {
background: linear-gradient(-45deg, #101010, #2c3e50);
transform: rotateX(180deg);
}
.card-back:after {
color: #11181f;
}
.card:hover .card-front {
transform: rotateX(-180deg);
}
.card:hover .card-back {
transform: rotateX(0deg);
}
.card .line-numbers {
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
margin: 0;
padding: 0 10px;
background-color: rgba(255, 255, 255, 0.03);
font-size: 13px;
}
.card .line-numbers > div {
padding: 2.5px 0;
opacity: 0.15;
}
.card code, .card .line-numbers {
color: whitesmoke;
}
.card .indent {
padding-left: 30px;
}
.card .indent1{
text-align: right;
}
.card .aa {
color: #4dd0e1;
}
.card .bb {
color: #9ccc65;
}
.card .cc {
color: #BA68C8;
}
.card .dd {
color: #ef6109;
}
.card .ee {
color: #29b6f6;
}
.card .ff {
color: #FDD835;
}
.card .gg {
color: #4dd0e1;
}
</style>YouTube
HTML CSS JavaScript Coding
HTML CSS JavaScript Coding. 65 likes. Here you can enjoy videos about coding Like HTML CSS and JavaScript to build a stunning WebSite.
Read More👇
Border To Underline Pure With HTML & CSS
Make Snowfall using CSS & JAVASCRIPT
Google Chrome Logo Rotate Pure With CSS
Snow Falling Effect Only With CSS
Social Media in a Book With CSS
Happy Birthday – CountDown [CSS & JavaScript]

[…] Flipcard with CSS […]
[…] Flipcard with CSS […]
[…] Flipcard with CSS […]
[…] Flipcard with CSS […]