With the use of coding skill like
HTML (Hypertext Markup Language),
CSS (Cascading Style Sheets) you can do anything on your browser.
This is another kind of new way to express the power of Frontend coding.
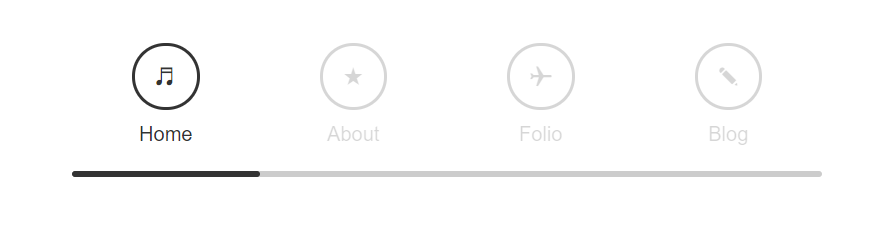
Here you can learn “Header With CSS”.

You just copy and paste into your code editor software and run it on your browser. You Don’t need to write manually it again. Just Copy & Paste.
If you don’t understand clearly so you can watch youtube videos which mention at the end of the page.
HTML
HEAD SECTION
<head>
<title>Header</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>BODY SECTION
<nav class="slidemenu">
<!-- Item 1 -->
<input type="radio" name="slideItem" id="slide-item-1" class="slide-toggle" checked/>
<label for="slide-item-1"><p class="icon">♬</p><span>Home</span></label>
<!-- Item 2 -->
<input type="radio" name="slideItem" id="slide-item-2" class="slide-toggle"/>
<label for="slide-item-2"><p class="icon">★</p><span>About</span></label>
<!-- Item 3 -->
<input type="radio" name="slideItem" id="slide-item-3" class="slide-toggle"/>
<label for="slide-item-3"><p class="icon">✈</p><span>Folio</span></label>
<!-- Item 4 -->
<input type="radio" name="slideItem" id="slide-item-4" class="slide-toggle"/>
<label for="slide-item-4"><p class="icon">✎</p><span>Blog</span></label>
<div class="clear"></div>
<!-- Bar -->
<div class="slider">
<div class="bar"></div>
</div>
</nav>CSS
*{
margin: 0;
padding: 0;
}
.clear{
clear: both;
}
.slide-toggle{
display: none;
}
.slidemenu{
font-family: arial, sans-serif;
max-width: 600px;
margin: 50px auto;
overflow: hidden;
}
.slidemenu label{
width: 25%;
text-align: center;
display: block;
float: left;
color: #333;
opacity: 0.2;
}
.slidemenu label:hover{
cursor: pointer;
color: #666;
}
.slidemenu label span{
display: block;
padding: 10px;
}
.slidemenu label .icon{
font-size: 20px;
border: solid 2px #333;
text-align: center;
height: 50px;
width: 50px;
display: block;
margin: 0 auto;
line-height: 50px;
border-radius: 50%;
}
/*Bar Style*/
.slider{
width: 100%;
height: 5px;
display: block;
background: #ccc;
margin-top: 10px;
border-radius: 5px;
}
.slider .bar{
width: 25%;
height: 5px;
background: #333;
border-radius: 5px;
}
/*Animations*/
.slidemenu label, .slider .bar {
transition: all 500ms ease-in-out;
-webkit-transition: all 500ms ease-in-out;
-moz-transition: all 500ms ease-in-out;
}
/*Toggle*/
.slidemenu .slide-toggle:checked + label{
opacity: 1;
}
.slidemenu #slide-item-1:checked ~ .slider .bar{ margin-left: 0; }
.slidemenu #slide-item-2:checked ~ .slider .bar{ margin-left: 25%; }
.slidemenu #slide-item-3:checked ~ .slider .bar{ margin-left: 50%; }
.slidemenu #slide-item-4:checked ~ .slider .bar{ margin-left: 75%; }YouTube
Like Our Facebook Page For Update!
Read More
- SanDisk Pro SSD 1TB Review
- Universe Sandbox Download Free for PC
- GTA 5 cheats: Full list of GTA 5 cheat codes for PC, PS4, Xbox consoles in PDF FORM
- Fonts Pack10000 Download for PC Free
- Oneplus 10 Pro Specification

Like!! I blog quite often and I genuinely thank you for your information. The article has truly peaked my interest.
I see you don’t monetize oncefollow.com, don’t waste your traffic, you can earn additional cash every month with new monetization method.
This is the best adsense alternative for any type of
website (they approve all sites), for more info simply
search in gooogle: murgrabia’s tools
Like!! Really appreciate you sharing this blog post.Really thank you! Keep writing.