With the use of coding skill like
HTML (Hypertext Markup Language),
CSS (Cascading Style Sheets) you can do anything on your browser.
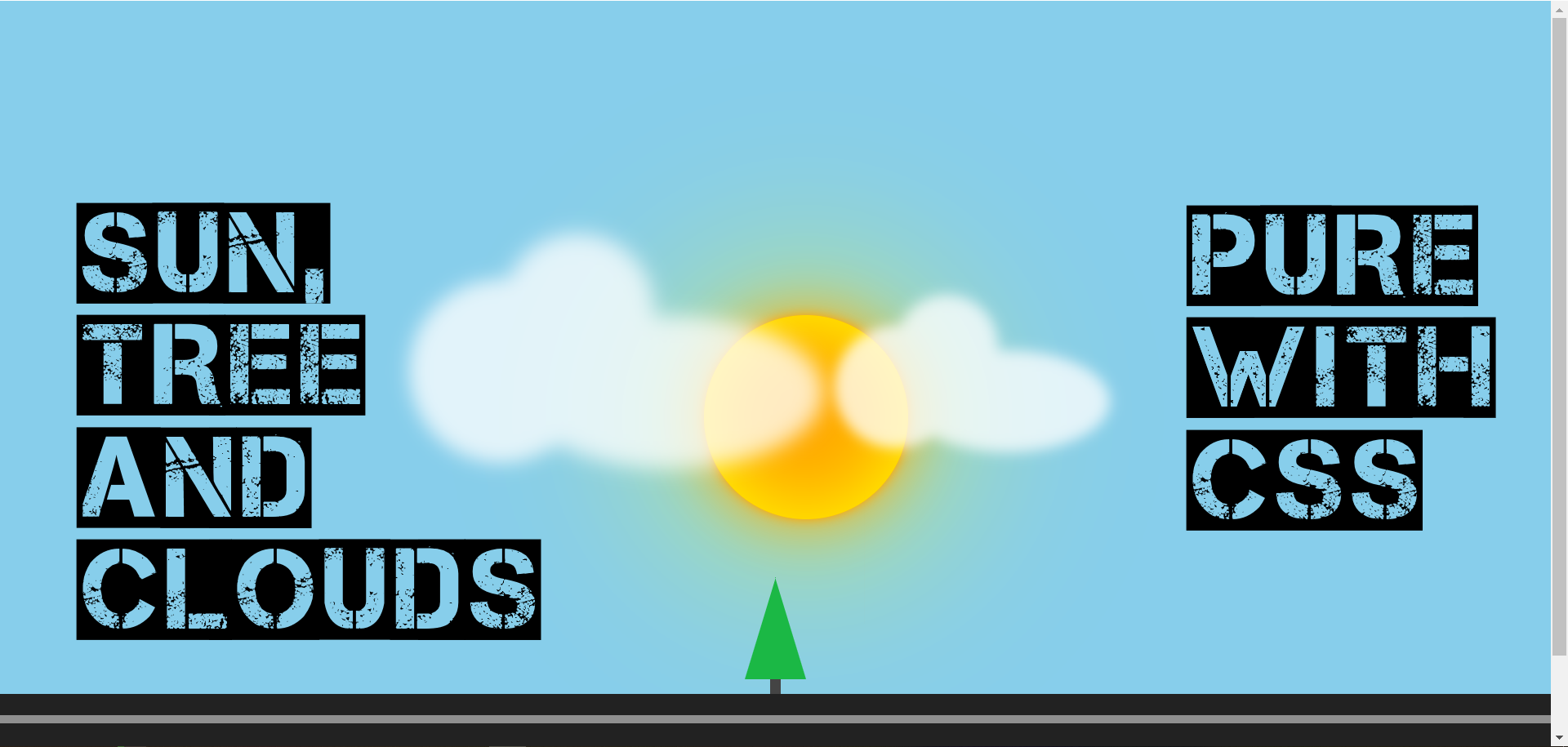
This is another kind of new way to express the power of Front end coding. Here you can learn how to make “Sun, Tree and Clouds Pure With CSS”.
You just copy and paste into your code editor software and run it on your browser. You Don’t need to write manually it again. Just Copy & Paste.
If you don’t understand clearly so you can watch a youtube video which mentions the end of the page.
HTML
<div class="content">
<div class="cloud"></div>
<div class="sun"></div>
<div class="cloud x"></div>
<div class="tree"></div>
<div class="road"></div>
</diCSS
<style type="text/css">
body {
/* padding:200px; */
background:skyblue;
}
.content {
display: flex;
align-items: center;
justify-content: center;
padding:300px;
}
.sun {
display:inline-block;
border-radius:50%;
height:200px;
width:200px;
background:orange;
box-shadow: 0 0 10px orange,
0 0 60px orange,
0 0 200px yellow,
inset 0 0 80px yellow;
z-index:12;
align:center;
z-index:-99;
}
.cloud {
display:inline-block;
background:white;
width:120px;
height:120px;
border-radius:50%;
position:relative;
top:-30px;
-webkit-filter: blur(6px);
z-index:11;
left:-50px;
animation: 15000ms cloudAnimation linear infinite;
opacity:0.76;
}
.cloud:before {
content:"";
display:inline-block;
background:white;
width:100px;
height:100px;
-webkit-filter: blur(3px);
position:relative;
border-radius:50%;
top:-30px;
left:60px;
}
.cloud:after {
content:"";
display:inline-block;
background:white;
width:200px;
height:100px;
-webkit-filter: blur(3px);
position:relative;
border-radius:50%;
top:-80px;
left:70px;
}
.cloud:first-child {zoom:1.5;}
@keyframes cloudAnimation {
0%{
transform: translate(-100px,0);
}
100% {
transform: translate(600px,0);
}
}
.road {
display:block;
height:52px;
width:100%;
background:#222;
position:absolute;
bottom:0;
}
.road:before {
content:"";
position:relative;
display:block;
background:#fff;
height:8px;
top:40%;
opacity:0.5;
}
.tree {
display:inline-box;
width:10px;
height:100px;
background:#444;
position:absolute;
bottom:5%;
}
.tree:before {
content:"";
width: 0;
height: 0;
border-style: solid;
border-width: 0 30px 100px 30px;
border-color: transparent transparent #1bb845 transparent;
position:absolute;
bottom:30px;
left:-25px;
}
</style>YouTube
Like Our Facebook Page For Update!
HTML CSS JavaScript Coding
HTML CSS JavaScript Coding. 65 likes. Here you can enjoy videos about coding Like HTML CSS and JavaScript to build a stunning WebSite.
Follow On Twitter For Update!
Read More👇
Border To Underline Pure With HTML & CSS
Make Snowfall using CSS & JAVASCRIPT
Google Chrome Logo Rotate Pure With CSS
Snow Falling Effect Only With CSS
Social Media in a Book With CSS

[…] Sun, Tree and Clouds Pure With CSS […]
[…] Sun, Tree and Clouds Pure With CSS […]